정부나 공공기관이 사람들에게 서비스를 전달할 때, 글자로 하는 경우가 많습니다. 각종 고지서, 민원서식, 도로 표지판 등이 그런 예입니다. 제공하는 주체는 글자를 정확하게 표기했는데, 이용하는 사람들이 혼동할 수밖에 없는 경우가 발생한다면 문제입니다.
예를 들어, "I-94"라는 서식은 첫 글자가 로마자 대문자 아이(I)라서 우리말로는 '아이-구사'라고 읽어야 합니다. 그런데 첫 글자를 로마자 소문자 엘(l)로 보고 '엘-구사'라고 읽거나, 숫자 일(1)로 보고 '일-구사'라고 읽는 사람도 있을 수도 있는데, 그렇게 읽은 사람의 잘못이라고만 하기는 힘듭니다.
고지서나 민원서식에서 그런 일이 발생한다면, 이용자가 시간과 비용을 허비할 수 있고, 행정의 효율성을 떨어뜨릴 수 있습니다. 도로 표지판에서 그런 일이 발생한다면, 운전자가 착오하여 발생하는 교통사고의 직접적 또는 간접적 원인이 될 수도 있습니다.
공공서비스에서 서비스 내용만이 아니라 글꼴도 매우 중요합니다. 특히 눈으로 읽기 쉽고, 서로 다른 글꼴을 기계가 정확하게 구별할 수 있도록 해야 한다고 생각합니다. 아래에서 저는 다음 글꼴들을 살펴보았습니다.; DIN 1451 / FE-Schrift / Amazon Ember / 코레일체 / 한길체 / 맑은 고딕 / Google Noto Sans CJK 또는 본고딕 / Spoqa Han Sans 2.0
하나씩 보기에 앞서 제 의견의 결론부터 말씀드리면 다음과 같습니다.
먼저 로마자 글꼴 중 장점을 가진 것들을 찾아보았습니다.
1. DIN 1451 (위키백과: DIN 1451)
1905년부터 프로이센 철도청의 의장 디자인에 등장했고, 1915년에 프로이센 철도역과 플랫폼에 글자를 표기할 때의 표준으로 지정되었고, 1931년에 독일 표준화 위원회가 독일 산업 표준인 DIN 1451 글꼴을 지정했습니다.
DIN 1451 글꼴에 대해 몇가지 보면,
이 글꼴은 독일을 포함하여 여러 나라의 공공 표기에 널리 사용되고 있는데, 다만 차량 번호판에는 오래 쓰이다가 20세기 말부터는 변조를 방지하는 데 장점을 가진 FE-글꼴로 대체되는 추세입니다.
참고자료:
2. Amazon Ember
2016년에 Amazon Kindle의 기본 글꼴이 Serif 계열의 Bookerly에서 San-serif 계열의 Amazon Ember로 바뀌었습니다. 아래 이미지에서 그 차이를 비교할 수 있습니다.
Amazon Ember는 앞에서 살펴본 DIN 1451과 비슷한 점이 무척 많습니다.
아래는 amazon.com 웹사이트에서 어느 책을 검색한 결과 화면을 캡처한 것입니다. Amazon Ember 글꼴을 웹 폰트로 사용하고 있는 것을 볼 수 있습니다.
3. FE-Schrift (위키백과: FE-글꼴)
독일 정부는 차량 번호판에 사용하던 DIN 1451 글꼴을 1995년 1월부터 FE-Schrift로 대체하기 시작하여, 2000년 11월부터 전면 적용했습니다. DIN 1451 글꼴은 비례가 잘 잡힌 글꼴이지만, 획을 조금만 추가하면 쉽게 변조하는 것이 가능하다는 우려도 있었습니다.
예를 들면, L이나 F를 E로, I를 L이나 K로, O를 Q로, P를 R로, 숫자 1을 4로 바꾸는 문제입니다. 그렇게 변조한 번호판을 단 차량이 테러 등의 범죄에 이용되면, 차량 추적이나 범인 탐색 등에 어려움이 큽니다.
그런 변조를 어렵게 하려는 목적으로 FE-Schrift가 만들어졌습니다. 또한 문자인식을 하는 판독기가 숫자 영(0)과 로마자 대문자(O) 등을 구별할 수 있도록 하는 요소도 반영했습니다.
FE-Schrift는
다음으로 우리나라의 철도역이나 플랫폼에 사용하는 글꼴은 무엇인지 찾아보았습니다. 저는 이 글꼴을 보면서 아쉬움을 크게 느꼈습니다.
4. 코레일체 (위키백과: 코레일체)
한국철도공사 Korail이 2003년부터 철도역에서 사용하는 글꼴입니다. 이응(ㅇ)이나 히읗(ㅎ)에 있는 동그라미가 타원이 아닌 정원(正圓)이다보니, 한 글자에 들어간 음소가 붙어 있거나 겹쳐져 있는 경우가 매우 많습니다. 그래서 가독성도, 문자인식률이 높지 않을 것입니다.
저는 이 글꼴을 보고, 1990년대에 보던 HY울릉도체를 무척 닮았다고 생각했습니다. 그리고 독특하다고는 느끼되, 공공시설 표지판에 사용하기에 좋다고는 생각하지 않습니다.
5. 한길체 (위키백과: 한길체)
2010년부터 우리나라의 고속도로 표지판과 도로명 표지판에 쓰이는 무료 글꼴입니다. 한글은 가로선, 세로선, 빗금의 각도를 0도, 45도, 90도 등처럼 일정을 그런데 '한길체'는 한글 글꼴의 이름이라고 봐야 할 듯합니다. 로마자와 숫자는 Panno 글꼴에서 따왔다고 하는데, 로마자는 DIN 1451, 숫자는 Amazon Ember와 공통점이 많습니다.
그런데 실제 사용한 예시를 보니, 장평이 좁은 것은 이해가 되는데, 자간이 이렇게 넓은 것은 이해가 안 됩니다.
6. 맑은 고딕 (위키백과: 맑은 고딕)
2006년 MS Windows Vista의 기본 한글 글꼴이 된 맑은 고딕은 ClearType 방식으로 모니터 화면에서도 글자가 깔끔하게 보입니다. 한글은 고딕 계열이고, 로마자와 숫자는 Segoe UI입니다.
로마자와 숫자에 쓰인 Segoe UI 글꼴은 DIN 1451, Amazon Ember과 비슷한 점이 많으나 몇가지 다른 점들이 있습니다.
7. Google Noto Sans CJK 또는 본고딕(Source Han Sans) (위키백과: 본고딕)
구글은 Noto Sans CJK로 배포하고, Adobe는 Source Han Sans로 제공하는 Open Source 글꼴입니다. 5개 회사가 3년간 작업하여 만들었습니다.
이렇게 만들어진 글꼴은 일곱가지 굵기(weight)입니다.: Thin, Light, DemiLight, Regular, Medium, Bold, Black - 아래 이미지는 한글 고어까지 표기할 수 있다는 것을 보여줍니다.
구글이 소개한 바에 따르면 "한글과 한자로 된 옛 문서(예를 들어, 훈민정음, 유네스코 세계 문화유산)를 조판하는데 가장 적합한 글꼴"이고, "현대 한국어에 쓰이는 11,172 음절 뿐 아니라 유니코드 한글 자모(한글 첫가끝 자모)로 조합 가능한 150만 자가 넘는 모든 한글 음절과 옛글 성조 표시를 위한 방점을 지원"하며, "KS X 1001과 KS X 1002에 있는 한자는 물론이고, 国, 数 등 널리 쓰이는 속자와 대법원 인명용 한자 대부분 (47자 제외)을 지원"한다고 합니다. (출처: https://goo.gl/H8QQqr)
로마자와 숫자, 기호 등에 관해서는 더 아래의 Spoqa Han Sans에서 비교한 이미지를 사용합니다.
Noto Sans 또는 본고딕은
참고:
8. 스포카 한 산스 2.0 (Spoqa Han Sans 2.0) (위키백과: 아직..)
도도 포인트 등의 서비스를 운영하는 스포카(Spoqa)가 2015년 10월 9일 한글날 공개한 글꼴입니다. Google Noto Sans를 실용성 중심으로 개조함으로써, 글자를 11,172자에서 2,350자로 줄이면서, 용량을 16 MB에서 4411 KB로 줄였습니다. 1.0 버전을 공개한 후, 더 보완하여 2.0 버전을 공개했습니다. 숫자의 가로폭을 일정하게 하여, 일(1)과 팔(8)의 가로폭도 같게 했습니다.
더욱이 이 글꼴은 부등호 기호, 낫표와 겹낫표 등 한글로 표기할 때 자주 쓰는 기호에 대해서도 세심하게 배려했습니다.
Spoqa Han Sans는
Spoqa Han Sans는 웹에디터와 관련해서도 장점이 있는 글꼴입니다.
다만 저는 다음과 같은 점이 반영되면, 우리나라 공공 서비스의 기본 글꼴이 되어도 좋겠다고 생각합니다.
참고:
9. 국토교통부의 2019년 자동차번호판 개선 계획
국토교통부는 현행 자동차번호판 체계로 발급할 수 있는 가짓수가 이미 포화상태이기 때문에, 숫자를 하나 늘리거나, 글자에 받침을 허용하는 것을 기본으로 하는 개선안을 2018년 초에 발표했고, 2019년부터 적용할 듯합니다.
그 내용 중에는 글꼴에 대한 내용도 포함되어 있었습니다. 현행 글꼴에서도 3과 8은 윗부분이 달라서 구별이 잘 됩니다. 그런데 글자 "나"를 "다"로 변조하거나, "노"를 "도"로 변조하기는 어렵지 않다는 문제가 있습니다.
이번 개선안을 보면, 먼저 숫자에서는 1의 아래에도 Serif를 붙여서 4로 변조하기 더 힘들게 했고, 7과 9의 아랫부분이 같았는데 이를 다르게 했고, 8과 0의 맨 위와 맨 아래 곡률을 다르게 하는 등 변조를 방지하고 일부만으로도 식별이 더 쉽도록 했습니다.
글자에서도 "나"와 "노"의 첫부분에 Serif를 넣어서 "다"와 "도"의 그 부분과 다르게 했습니다. 저는 이 정도로는 충분하지 않다고 생각합니다. 마치 FE-Schrift에서 E와 F, 그리고 P와 R의 차이를 크게 한 것처럼, 자연스러운 비례는 좀 어기더라도 변조를 방지하고 일부만으로도 더 쉽게 식별할 수 있도록 하는 게 좋겠다고 생각합니다.
예를 들어, "I-94"라는 서식은 첫 글자가 로마자 대문자 아이(I)라서 우리말로는 '아이-구사'라고 읽어야 합니다. 그런데 첫 글자를 로마자 소문자 엘(l)로 보고 '엘-구사'라고 읽거나, 숫자 일(1)로 보고 '일-구사'라고 읽는 사람도 있을 수도 있는데, 그렇게 읽은 사람의 잘못이라고만 하기는 힘듭니다.
고지서나 민원서식에서 그런 일이 발생한다면, 이용자가 시간과 비용을 허비할 수 있고, 행정의 효율성을 떨어뜨릴 수 있습니다. 도로 표지판에서 그런 일이 발생한다면, 운전자가 착오하여 발생하는 교통사고의 직접적 또는 간접적 원인이 될 수도 있습니다.
공공서비스에서 서비스 내용만이 아니라 글꼴도 매우 중요합니다. 특히 눈으로 읽기 쉽고, 서로 다른 글꼴을 기계가 정확하게 구별할 수 있도록 해야 한다고 생각합니다. 아래에서 저는 다음 글꼴들을 살펴보았습니다.; DIN 1451 / FE-Schrift / Amazon Ember / 코레일체 / 한길체 / 맑은 고딕 / Google Noto Sans CJK 또는 본고딕 / Spoqa Han Sans 2.0
하나씩 보기에 앞서 제 의견의 결론부터 말씀드리면 다음과 같습니다.
- 우리나라의 공공 표기에서 종이, 각종 표지판, 디지털 모두에서 맑은 고딕으로 통일하는 것이 가장 간편한 방법이고, 장점이 많다고 생각합니다. (제1안)
- 만약, 만약, 만약 Amazon이 Amazon Ember를 개발했듯, 우리나라의 공공 표기에 사용할 글꼴을 새로 만든다면, Google Noto Sans CJK를 기반으로 만든 Spoqa Han San 2.0 을 조금 더 보완한 것으로 하면 좋겠다고 생각합니다. (제2안)
- 다만 차량 번호판은 (1) 로마자와 숫자는 FE-Schrift로 하고, (2) 한글은 FE-Schrift처럼 변조를 방지할 수 있는 한글 글꼴을 새로 개발하는 것이 좋겠다고 생각합니다. - 이 방식을 차량 번호판 외에도 신원 확인에 사용되는 증명서에서 일련번호 등 일부에 활용하는 것이 좋겠다고 생각합니다.
먼저 로마자 글꼴 중 장점을 가진 것들을 찾아보았습니다.
1. DIN 1451 (위키백과: DIN 1451)
1905년부터 프로이센 철도청의 의장 디자인에 등장했고, 1915년에 프로이센 철도역과 플랫폼에 글자를 표기할 때의 표준으로 지정되었고, 1931년에 독일 표준화 위원회가 독일 산업 표준인 DIN 1451 글꼴을 지정했습니다.
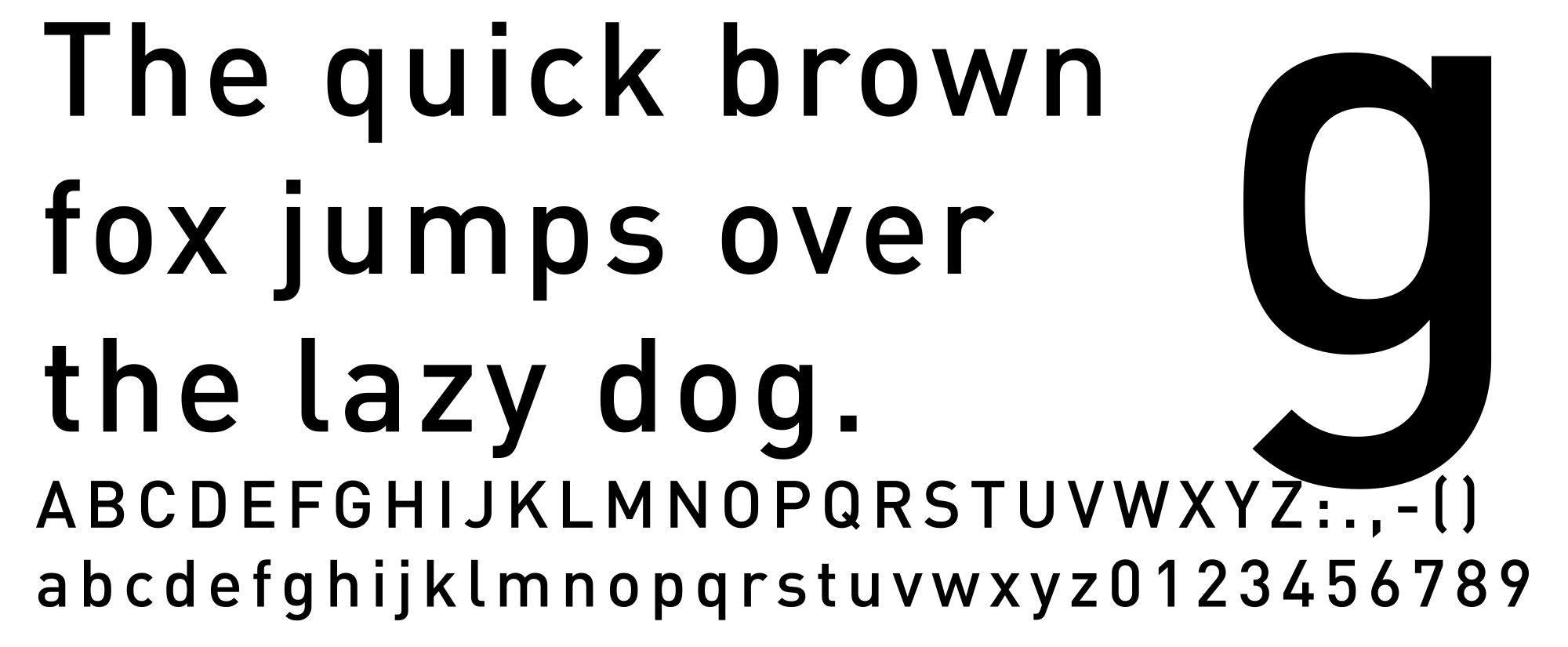
 |
| (DIN 1451, 출처: https://goo.gl/b29WGo) |
DIN 1451 글꼴에 대해 몇가지 보면,
- 대문자 아이(I)는 단순한 선분입니다. 숫자 일(1)은 위에, 로마자 소문자 엘(l)은 아래에 굽은 부분이 있어서 구별할 수 있습니다.
- 숫자 영(0)과 대문자 오우(O)가 비슷합니다. 폭이 다른 정도입니다.
- 큐(Q)의 꼬리가 동그라미를 교차하여, 동그라미 안쪽과 바깥쪽 모두에 있습니다.
- 숫자 삼(3)은 팔(8)의 일부분인 것처럼 비슷합니다.
이 글꼴은 독일을 포함하여 여러 나라의 공공 표기에 널리 사용되고 있는데, 다만 차량 번호판에는 오래 쓰이다가 20세기 말부터는 변조를 방지하는 데 장점을 가진 FE-글꼴로 대체되는 추세입니다.
참고자료:
- 폰코지기가 들려주는 독일 표준서체 ‘DIN’ (윤디자인그룹, 2014-06-19)
- DIN 1451 MittelSchrift & EngSchrift by Linotype (다운로드, 유료)
- Alte DIN 1451 Mittelschrift Font Family by Peter Wiegel (다운로드, Free for commercial use)
- Free DIN font and alternatives (Fonts Arena)
2. Amazon Ember
2016년에 Amazon Kindle의 기본 글꼴이 Serif 계열의 Bookerly에서 San-serif 계열의 Amazon Ember로 바뀌었습니다. 아래 이미지에서 그 차이를 비교할 수 있습니다.
 |
| (Bookerly와 Ember 비교, 출처: https://goo.gl/hG5ko2) |
 |
| (Amazon Ember, 출처: https://goo.gl/5457zf) |
Amazon Ember는 앞에서 살펴본 DIN 1451과 비슷한 점이 무척 많습니다.
- DIN 1451처럼,
- 대문자 아이(I)는 단순한 선분이고, 숫자 일(1)은 위에, 소문자 엘(l)은 아래에 굽은 부분이 있어서 구별할 수 있습니다.
- 숫자 영(0)과 로마자 오우(O)가 비슷합니다. 폭이 다른 정도입니다.
- DIN 1451과 달리,
- 큐(Q)의 꼬리가 동그라미를 교차하지 않습니다.
- 숫자 삼(3)과 팔(8)의 윗부분이 확연히 다릅니다.
아래는 amazon.com 웹사이트에서 어느 책을 검색한 결과 화면을 캡처한 것입니다. Amazon Ember 글꼴을 웹 폰트로 사용하고 있는 것을 볼 수 있습니다.
 |
| (Amazon.com 화면 캡처, 바로가기: https://goo.gl/Hd4pn3) |
3. FE-Schrift (위키백과: FE-글꼴)
독일 정부는 차량 번호판에 사용하던 DIN 1451 글꼴을 1995년 1월부터 FE-Schrift로 대체하기 시작하여, 2000년 11월부터 전면 적용했습니다. DIN 1451 글꼴은 비례가 잘 잡힌 글꼴이지만, 획을 조금만 추가하면 쉽게 변조하는 것이 가능하다는 우려도 있었습니다.
예를 들면, L이나 F를 E로, I를 L이나 K로, O를 Q로, P를 R로, 숫자 1을 4로 바꾸는 문제입니다. 그렇게 변조한 번호판을 단 차량이 테러 등의 범죄에 이용되면, 차량 추적이나 범인 탐색 등에 어려움이 큽니다.
그런 변조를 어렵게 하려는 목적으로 FE-Schrift가 만들어졌습니다. 또한 문자인식을 하는 판독기가 숫자 영(0)과 로마자 대문자(O) 등을 구별할 수 있도록 하는 요소도 반영했습니다.
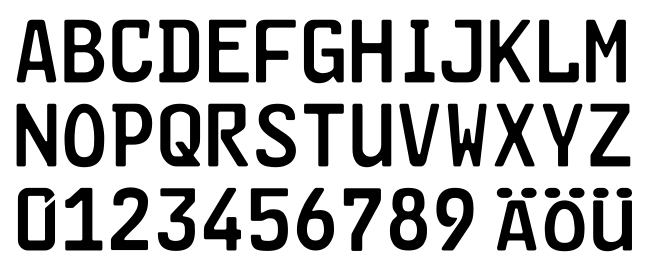
 |
| (FE-글꼴, 출처: https://goo.gl/UzABQG) |
FE-Schrift는
- DIN 1451, Amazon Ember처럼,
- 대문자 아이(I), 숫자 일(1), 소문자 엘(l)을 구별할 수 있습니다.
- DIN 1451처럼, 그리고 Amazon Ember와 달리,
- 큐(Q)의 꼬리가 동그라미를 교차합니다.
- Amazon Ember처럼, 그리고 DIN 1451과 달리,
- 숫자 삼(3)과 팔(8)의 윗부분이 확연히 다릅니다.
- DIN 1451, Amazon Ember와 달리,
- 소문자가 없습니다. 기호도 없습니다.
- 많은 C, D, I, J, L, P 등 글자에 Slab Serif가 추가되어 있습니다.
- 단순한 선분이 없습니다. 대문자 아이(I)의 위 아래에 Serif가 있습니다.
- 숫자 영(0)과 대문자 오우(O)가 확연히 다릅니다.
- 대문자 오우(O)와 큐(Q)가 확연히 다릅니다.
다음으로 우리나라의 철도역이나 플랫폼에 사용하는 글꼴은 무엇인지 찾아보았습니다. 저는 이 글꼴을 보면서 아쉬움을 크게 느꼈습니다.
4. 코레일체 (위키백과: 코레일체)
한국철도공사 Korail이 2003년부터 철도역에서 사용하는 글꼴입니다. 이응(ㅇ)이나 히읗(ㅎ)에 있는 동그라미가 타원이 아닌 정원(正圓)이다보니, 한 글자에 들어간 음소가 붙어 있거나 겹쳐져 있는 경우가 매우 많습니다. 그래서 가독성도, 문자인식률이 높지 않을 것입니다.
저는 이 글꼴을 보고, 1990년대에 보던 HY울릉도체를 무척 닮았다고 생각했습니다. 그리고 독특하다고는 느끼되, 공공시설 표지판에 사용하기에 좋다고는 생각하지 않습니다.
| (코레일체, 출처: https://goo.gl/B1Nqe1) |
5. 한길체 (위키백과: 한길체)
2010년부터 우리나라의 고속도로 표지판과 도로명 표지판에 쓰이는 무료 글꼴입니다. 한글은 가로선, 세로선, 빗금의 각도를 0도, 45도, 90도 등처럼 일정을 그런데 '한길체'는 한글 글꼴의 이름이라고 봐야 할 듯합니다. 로마자와 숫자는 Panno 글꼴에서 따왔다고 하는데, 로마자는 DIN 1451, 숫자는 Amazon Ember와 공통점이 많습니다.
.png) |
| (한길체, 출처: https://goo.gl/ZWpDxE) |
그런데 실제 사용한 예시를 보니, 장평이 좁은 것은 이해가 되는데, 자간이 이렇게 넓은 것은 이해가 안 됩니다.
.png) |
| (도로명 표지판, 출처: https://goo.gl/t58kwi) |
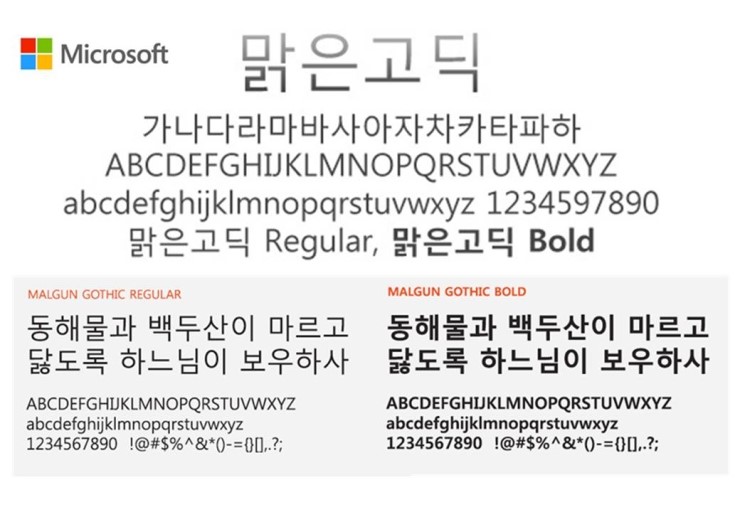
6. 맑은 고딕 (위키백과: 맑은 고딕)
2006년 MS Windows Vista의 기본 한글 글꼴이 된 맑은 고딕은 ClearType 방식으로 모니터 화면에서도 글자가 깔끔하게 보입니다. 한글은 고딕 계열이고, 로마자와 숫자는 Segoe UI입니다.
 |
| (맑은 고딕, 출처: https://goo.gl/Qeurw8) |
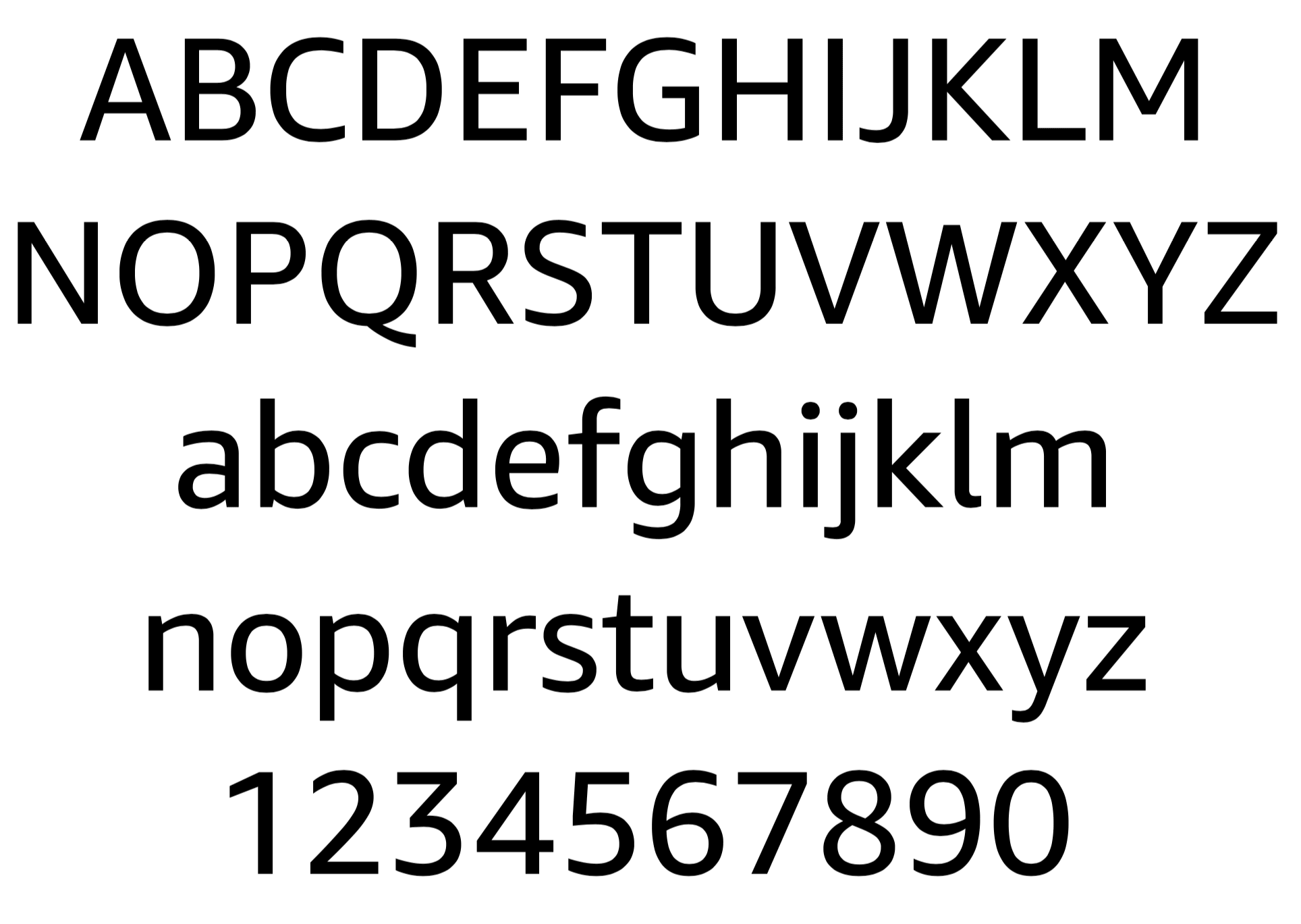
로마자와 숫자에 쓰인 Segoe UI 글꼴은 DIN 1451, Amazon Ember과 비슷한 점이 많으나 몇가지 다른 점들이 있습니다.
- DIN 1451, Amazon Ember, FE-Schrift처럼,
- 대문자 아이(I), 숫자 일(1), 소문자 엘(l)을 구별할 수 있습니다.
- DIN 1451, Amazon Ember처럼, 그리고 FE-Schrift와 달리,
- 숫자 영(0)과 로마자 오우(O)가 비슷합니다. 폭이 다른 정도입니다.
- DIN 1451처럼, 그리고 Amazon Ember, FE-Schrift과 달리
- 숫자 삼(3)은 팔(8)의 일부분인 것처럼 비슷합니다.
- Amazon Ember처럼, 그리고 DIN 1451, FE-Schrift과 달리,
- 큐(Q)의 꼬리가 동그라미를 교차하지 않습니다.
- FE-Schrift 처럼, 그리고 DIN 1451, Amazon Ember와 달리
- 대문자 아이(I)의 위 아래에 Serif가 있습니다.
- 숫자 일(1)의 위 아래에 Serif가 있습니다.
7. Google Noto Sans CJK 또는 본고딕(Source Han Sans) (위키백과: 본고딕)
구글은 Noto Sans CJK로 배포하고, Adobe는 Source Han Sans로 제공하는 Open Source 글꼴입니다. 5개 회사가 3년간 작업하여 만들었습니다.
- Google은 방향을 제시하고, 모든 자금을 제공했습니다.
- Adobe는 디자인 전문성을 제공했습니다.
- 한국의 산돌커뮤니케이션, 일본의 Iwata Corporation, 중국의 Changzhou SinoType 세 회사가 Adobe의 TWB 프로그램으로 각 언어의 디자인을 개발했습니다.
이렇게 만들어진 글꼴은 일곱가지 굵기(weight)입니다.: Thin, Light, DemiLight, Regular, Medium, Bold, Black - 아래 이미지는 한글 고어까지 표기할 수 있다는 것을 보여줍니다.
 |
| (Noto Sans CJK KR, 출처: https://goo.gl/8EFyrw) |
구글이 소개한 바에 따르면 "한글과 한자로 된 옛 문서(예를 들어, 훈민정음, 유네스코 세계 문화유산)를 조판하는데 가장 적합한 글꼴"이고, "현대 한국어에 쓰이는 11,172 음절 뿐 아니라 유니코드 한글 자모(한글 첫가끝 자모)로 조합 가능한 150만 자가 넘는 모든 한글 음절과 옛글 성조 표시를 위한 방점을 지원"하며, "KS X 1001과 KS X 1002에 있는 한자는 물론이고, 国, 数 등 널리 쓰이는 속자와 대법원 인명용 한자 대부분 (47자 제외)을 지원"한다고 합니다. (출처: https://goo.gl/H8QQqr)
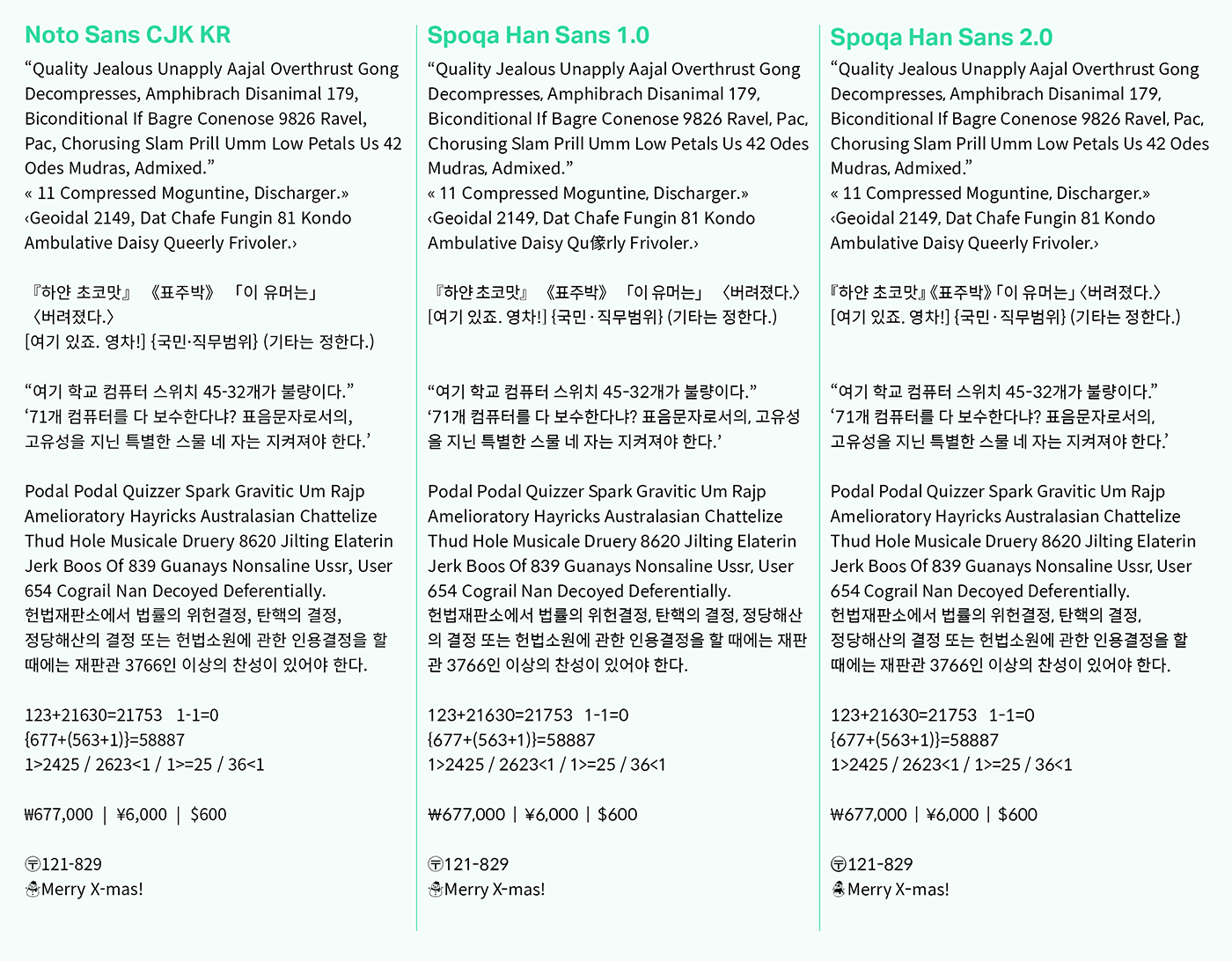
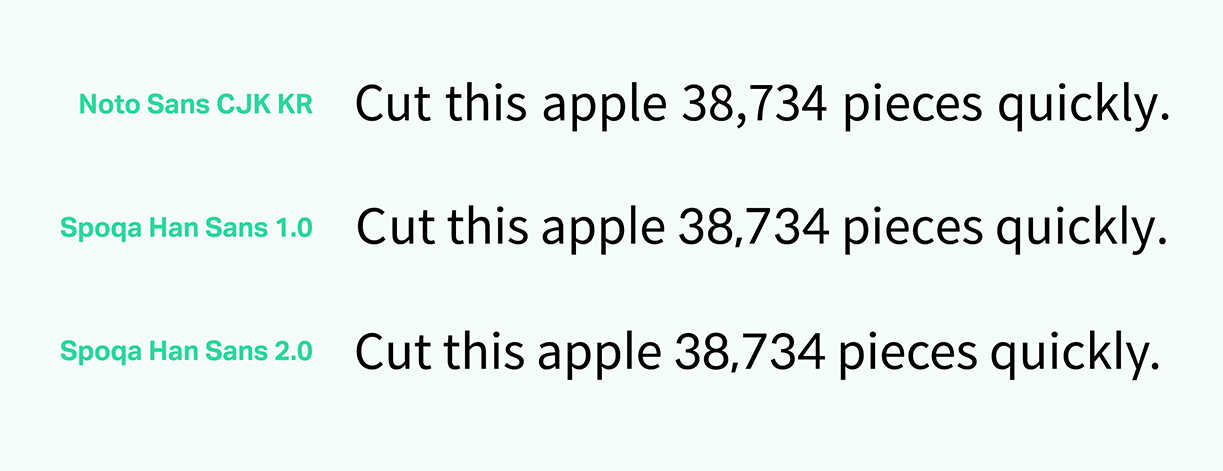
로마자와 숫자, 기호 등에 관해서는 더 아래의 Spoqa Han Sans에서 비교한 이미지를 사용합니다.
 |
| (Spoqa Han Sans, 출처: https://goo.gl/6GmqOs) |
Noto Sans 또는 본고딕은
- DIN 1451, Amazon Ember처럼,
- 대문자 아이(I)는 단순한 선분입니다. 숫자 일(1)은 위에, 로마자 소문자 엘(l)은 아래에 굽은 부분이 있어서 구별할 수 있습니다.
- 숫자 영(0)과 대문자 오우(O)가 비슷합니다. 폭이 다른 정도입니다.
- DIN 1451처럼, 그리고 Amazon Ember와 달리,
- 숫자 삼(3)은 팔(8)의 일부분인 것처럼 비슷합니다.
- Amazon Ember처럼, 그리고 DIN 1451과 달리,
- 큐(Q)의 꼬리가 동그라미를 교차하지 않습니다.
참고:
- 韓中日 3국 서체 65000 글자 개발 분투기 (지디넷코리아, 2014-09-23)
- 새로운 폰트, Noto Serif CJK를 지금 바로 확인해 보세요! (구글코리아, 2017-04-04)
- Noto Sans CJK KR (Google Noto Fonts, Download: 115.6 MB)
8. 스포카 한 산스 2.0 (Spoqa Han Sans 2.0) (위키백과: 아직..)
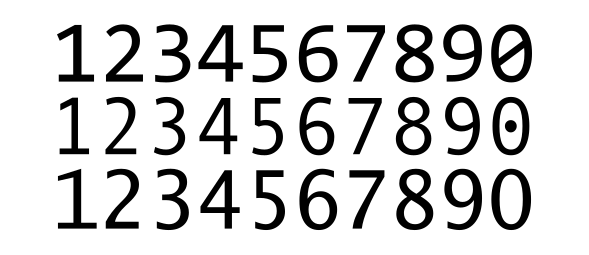
도도 포인트 등의 서비스를 운영하는 스포카(Spoqa)가 2015년 10월 9일 한글날 공개한 글꼴입니다. Google Noto Sans를 실용성 중심으로 개조함으로써, 글자를 11,172자에서 2,350자로 줄이면서, 용량을 16 MB에서 4411 KB로 줄였습니다. 1.0 버전을 공개한 후, 더 보완하여 2.0 버전을 공개했습니다. 숫자의 가로폭을 일정하게 하여, 일(1)과 팔(8)의 가로폭도 같게 했습니다.
더욱이 이 글꼴은 부등호 기호, 낫표와 겹낫표 등 한글로 표기할 때 자주 쓰는 기호에 대해서도 세심하게 배려했습니다.
 |
| (Spoqa Han Sans, 출처: https://goo.gl/6GmqOs) |
 |
| (Spoqa Han Sans, 출처: https://goo.gl/6GmqOs) |
Spoqa Han Sans는
- DIN 1451, Amazon Ember처럼,
- 숫자 영(0)과 대문자 오우(O)가 비슷합니다. 폭이 다른 정도입니다.
- DIN 1451처럼, 그리고 Amazon Ember와 달리,
- 숫자 삼(3)은 팔(8)의 일부분인 것처럼 비슷합니다.
- Amazon Ember처럼, 그리고 DIN 1451과 달리,
- 대문자 큐(Q)의 꼬리가 동그라미를 교차하지 않습니다.
- DIN 1451, Amazon Ember와 달리,
- 대문자 아이(I)와 소문자 엘(l)을 구별하기 힘듭니다. 둘 다 단순한 선분이고, 길이와 굵기가 약간 다릅니다. (하지만 숫자 일(1)과는 구별됩니다.)
Spoqa Han Sans는 웹에디터와 관련해서도 장점이 있는 글꼴입니다.
- 웹 에디터로 문서를 작성한 것을 PDF로 내보낼 때, '바탕, 돋움, 굴림' 등의 가변폭 글꼴을 사용할 때는 줄바꿈이 달라질 가능성이 낮게나마 있습니다.
- '바탕체, 돋움체, 굴림체' 등의 고정폭 글꼴만 사용하면 그런 문제가 없으나, 글자체가 예쁘지 않고, 읽기에도 불편합니다.
- 그런데 Spoqa Han Sans는 가변폭 글꼴임에도 불구하고 줄바꿈이 달라지지 않습니다. 이런 장점이 있어서 2017년 정부의 온-나라 문서 시스템 2.0의 웹에디터에서 사용할 수 있는 글꼴로 Spoqa Han San를 추가했습니다.
다만 저는 다음과 같은 점이 반영되면, 우리나라 공공 서비스의 기본 글꼴이 되어도 좋겠다고 생각합니다.
- 단순한 선분으로 된 소문자 엘(l)의 아래를 오른쪽으로 굽힘으로써 대문자 아이(I)와 구별할 수 있게 하면 좋겠습니다.
- 대문자 큐(Q)의 꼬리가 동그라미를 교차하면 좋겠습니다. 그렇게 하면 대문자 오우(O)와 더 잘 구별할 수 있다고 저는 느낍니다.
- 끝으로 대문자 오우(O)와 숫자 영(0)을 구별할 수 있으면 좋겠습니다.
- Slashed zero (0에 빗금을 친 ∅), 또는 Dotted zero (0 중간에 점을 찍은 것, Θ과 비슷) 등이 있지만, 예쁘지 않습니다.
- FE-Schrift처럼 오른쪽 위에 흰색 빗금이 있는 듯, 열린 곡선으로 하는 방법도 있는데, 디자이너가 이런 디자인을 선택하기는 망설여질 것입니다.
참고:
- 스포카 한 산스(Spoqa Han Sans) (Spoqa 기술 블로그)
- 다국어 환경에 맞게 타이포그래피 세팅하기 - 다국어 반응형 타이포그래피 (Spoqa 기술 블로그, 2016-06-03)
- 스포카 한 산스2.0에 관한 몇 가지 단편적 사실들 (Spoqa 기술 블로그, 2017-02-15)
9. 국토교통부의 2019년 자동차번호판 개선 계획
국토교통부는 현행 자동차번호판 체계로 발급할 수 있는 가짓수가 이미 포화상태이기 때문에, 숫자를 하나 늘리거나, 글자에 받침을 허용하는 것을 기본으로 하는 개선안을 2018년 초에 발표했고, 2019년부터 적용할 듯합니다.
그 내용 중에는 글꼴에 대한 내용도 포함되어 있었습니다. 현행 글꼴에서도 3과 8은 윗부분이 달라서 구별이 잘 됩니다. 그런데 글자 "나"를 "다"로 변조하거나, "노"를 "도"로 변조하기는 어렵지 않다는 문제가 있습니다.
| (출처: https://goo.gl/vqmK1K) |
이번 개선안을 보면, 먼저 숫자에서는 1의 아래에도 Serif를 붙여서 4로 변조하기 더 힘들게 했고, 7과 9의 아랫부분이 같았는데 이를 다르게 했고, 8과 0의 맨 위와 맨 아래 곡률을 다르게 하는 등 변조를 방지하고 일부만으로도 식별이 더 쉽도록 했습니다.
글자에서도 "나"와 "노"의 첫부분에 Serif를 넣어서 "다"와 "도"의 그 부분과 다르게 했습니다. 저는 이 정도로는 충분하지 않다고 생각합니다. 마치 FE-Schrift에서 E와 F, 그리고 P와 R의 차이를 크게 한 것처럼, 자연스러운 비례는 좀 어기더라도 변조를 방지하고 일부만으로도 더 쉽게 식별할 수 있도록 하는 게 좋겠다고 생각합니다.
대문자 오우(O)와 숫자 영(0)을 구별하는 방법으로 Slashed zero 또는 Dotted zero가 있습니다. (영어 위키백과: Slashed zero)
 |
| (Slased zero, 출처: https://goo.gl/szU1Mj) |
아래는 글꼴 시험용입니다.
1234567890
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
가나다라마바사아자차카타파하
각난닫랄맘밥삿앙잦찿캌탙팥핳
Tags:
글꼴